

使用Charles抓取App数据包
首先Charles运行在自己的PC上,Charles运行的时候会在PC的8888端口开启一个代理服务,这个服务实际上是一个HTTP/HTTPS的代理。
确保手机和PC在同一个局域网内,我们可以使用手机模拟器通过虚拟网络连接,也可以使用手机真机和PC通过无线网络连接。
设置手机代理为Charles的代理地址,这样手机访问互联网的数据包就会流经Charles,Charles再转发这些数据包到真实的服务器,服务器返回的数据包再由Charles转发回手机,Charles就起到中间人的作用,所有流量包都可以捕捉到,因此所有HTTP请求和响应都可以捕获到。同时Charles还有权力对请求和响应进行修改。
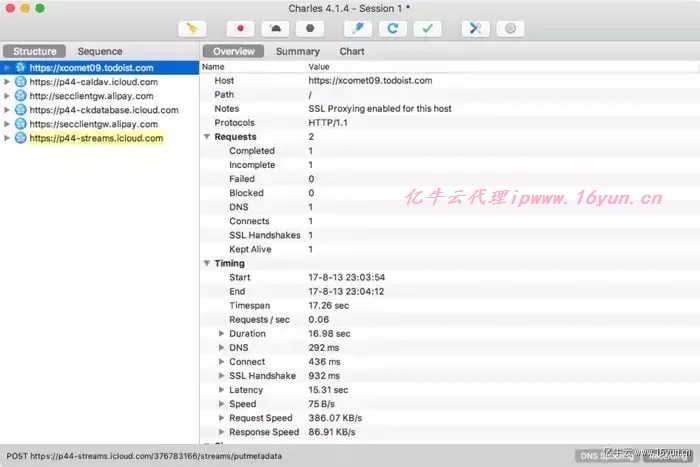
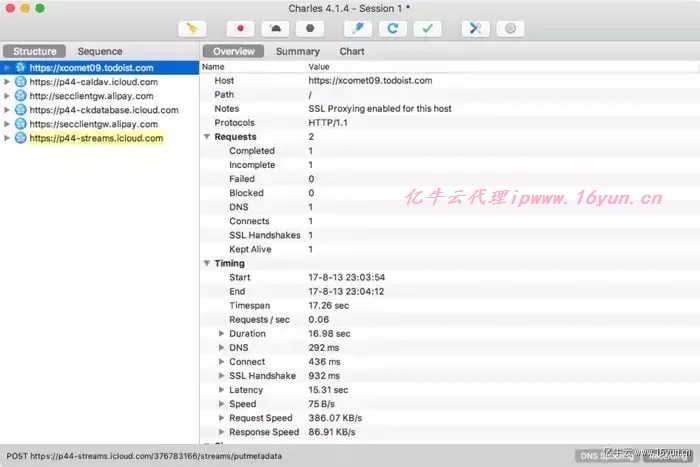
初始状态下Charles的运行界面如下图所示。

Charles会一直监听PC和手机发生的网络数据包,捕获到的数据包就会显示在左侧,随着时间的推移,捕获的数据包越来越多,左侧列表的内容也会越来越多。
可以看到,图中左侧显示了Charles抓取到的请求站点,我们点击任意一个条目便可以查看对应请求的详细信息,其中包括Request、Response等内容。
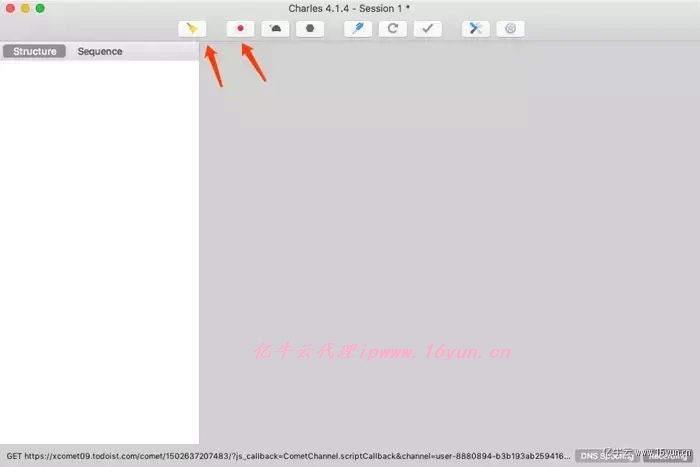
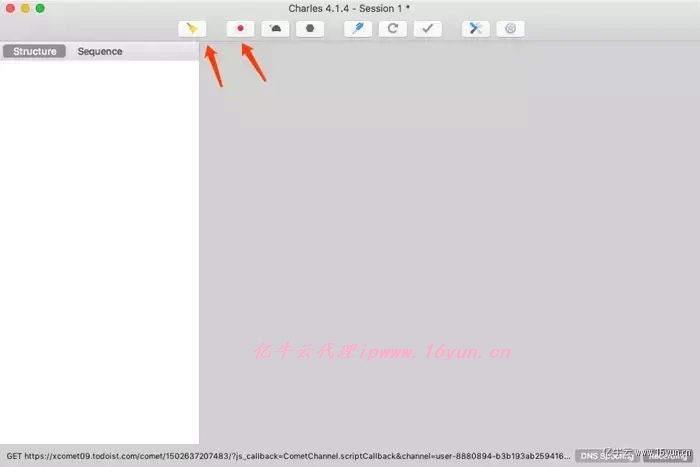
接下来清空Charles的抓取结果,点击左侧的扫帚按钮即可清空当前捕获到的所有请求。然后点击第二个监听按钮,确保监听按钮是打开的,这表示Charles正在监听App的网络数据流,如下图所示。

这时打开手机京东,注意一定要提前设置好Charles的代理并配置好CA证书,否则没有效果。
打开任意一个商品,如iPhone,然后打开它的商品评论页面,如下图示。

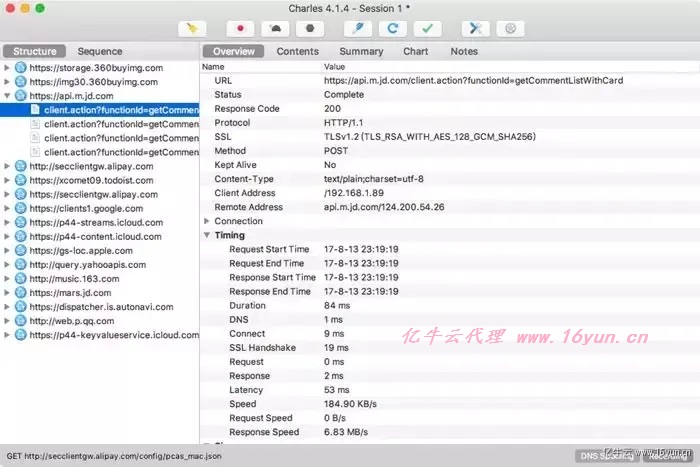
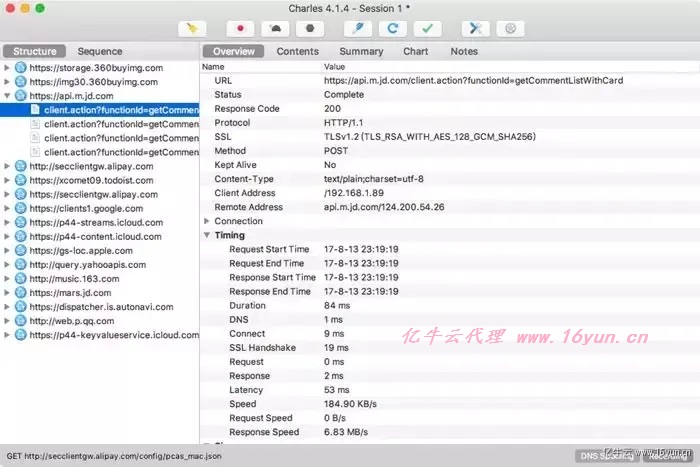
不断上拉加载评论,可以看到Charles捕获到这个过程中京东App内发生的所有网络请求,如下图所示。

左侧列表中会出现一个api.m.jd.com链接,而且它在不停闪动,很可能就是当前App发出的获取评论数据的请求被Charles捕获到了。我们点击将其展开,继续上拉刷新评论。随着上拉的进行,此处又会出现一个个网络请求记录,这时新出现的数据包请求确定就是获取评论的请求。
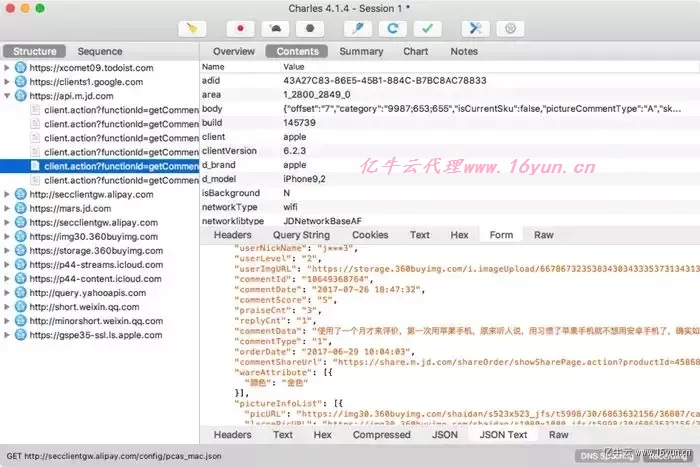
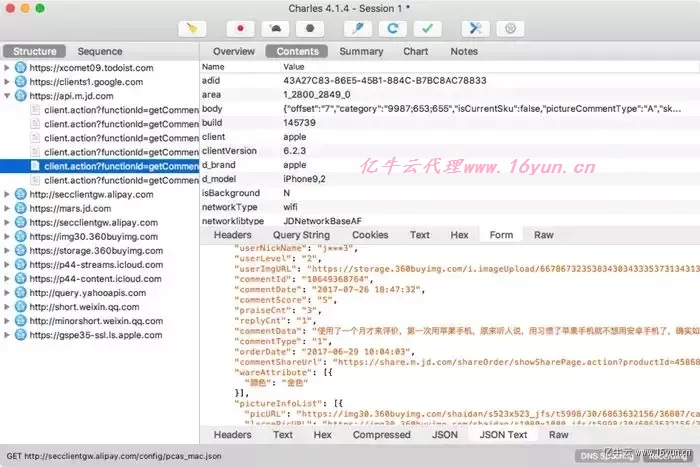
为了验证其正确性,我们点击查看其中一个条目的详情信息。切换到Contents选项卡,这时我们发现一些JSON数据,核对一下结果,结果有commentData字段,其内容和我们在App中看到的评论内容一致,如下图所示。

这时可以确定,此请求对应的接口就是获取商品评论的接口。这样我们就成功捕获到了在上拉刷新的过程中发生的请求和响应内容。
使用Charles抓取App数据包

xiaotaomi
会员积分:6520
首先Charles运行在自己的PC上,Charles运行的时候会在PC的8888端口开启一个代理服务,这个服务实际上是一个HTTP/HTTPS的代理。
确保手机和PC在同一个局域网内,我们可以使用手机模拟器通过虚拟网络连接,也可以使用手机真机和PC通过无线网络连接。
设置手机代理为Charles的代理地址,这样手机访问互联网的数据包就会流经Charles,Charles再转发这些数据包到真实的服务器,服务器返回的数据包再由Charles转发回手机,Charles就起到中间人的作用,所有流量包都可以捕捉到,因此所有HTTP请求和响应都可以捕获到。同时Charles还有权力对请求和响应进行修改。
初始状态下Charles的运行界面如下图所示。

Charles会一直监听PC和手机发生的网络数据包,捕获到的数据包就会显示在左侧,随着时间的推移,捕获的数据包越来越多,左侧列表的内容也会越来越多。
可以看到,图中左侧显示了Charles抓取到的请求站点,我们点击任意一个条目便可以查看对应请求的详细信息,其中包括Request、Response等内容。
接下来清空Charles的抓取结果,点击左侧的扫帚按钮即可清空当前捕获到的所有请求。然后点击第二个监听按钮,确保监听按钮是打开的,这表示Charles正在监听App的网络数据流,如下图所示。

这时打开手机京东,注意一定要提前设置好Charles的代理并配置好CA证书,否则没有效果。
打开任意一个商品,如iPhone,然后打开它的商品评论页面,如下图示。

不断上拉加载评论,可以看到Charles捕获到这个过程中京东App内发生的所有网络请求,如下图所示。

左侧列表中会出现一个api.m.jd.com链接,而且它在不停闪动,很可能就是当前App发出的获取评论数据的请求被Charles捕获到了。我们点击将其展开,继续上拉刷新评论。随着上拉的进行,此处又会出现一个个网络请求记录,这时新出现的数据包请求确定就是获取评论的请求。
为了验证其正确性,我们点击查看其中一个条目的详情信息。切换到Contents选项卡,这时我们发现一些JSON数据,核对一下结果,结果有commentData字段,其内容和我们在App中看到的评论内容一致,如下图所示。

这时可以确定,此请求对应的接口就是获取商品评论的接口。这样我们就成功捕获到了在上拉刷新的过程中发生的请求和响应内容。

20-07-22 17:40

984

0
回复
暂无评论
